Glossier
- Digital
Elevating the online shopping experience of a beloved beauty brand by embracing its vibrant community spirit.











Collaborators
SDG – Development
Emily Weiss started Into The Gloss as a way to discuss ideas about beauty with her peers. Its focus was on ”sharing real information with real people, about really amazing products” that platform grew from a blog into today’s Glossier. Throughout the years the brand has become known for its thoughtful approach to design, best manifested in product, packaging and their retail experiences across the world.
Our task was to find a new digital expression that captured the essence of the brand and elevated it to attract a broader audience. Through the redesign, we also wanted to define more engaging ways to talk about the products’ benefits in ways that felt authentically Glossier.
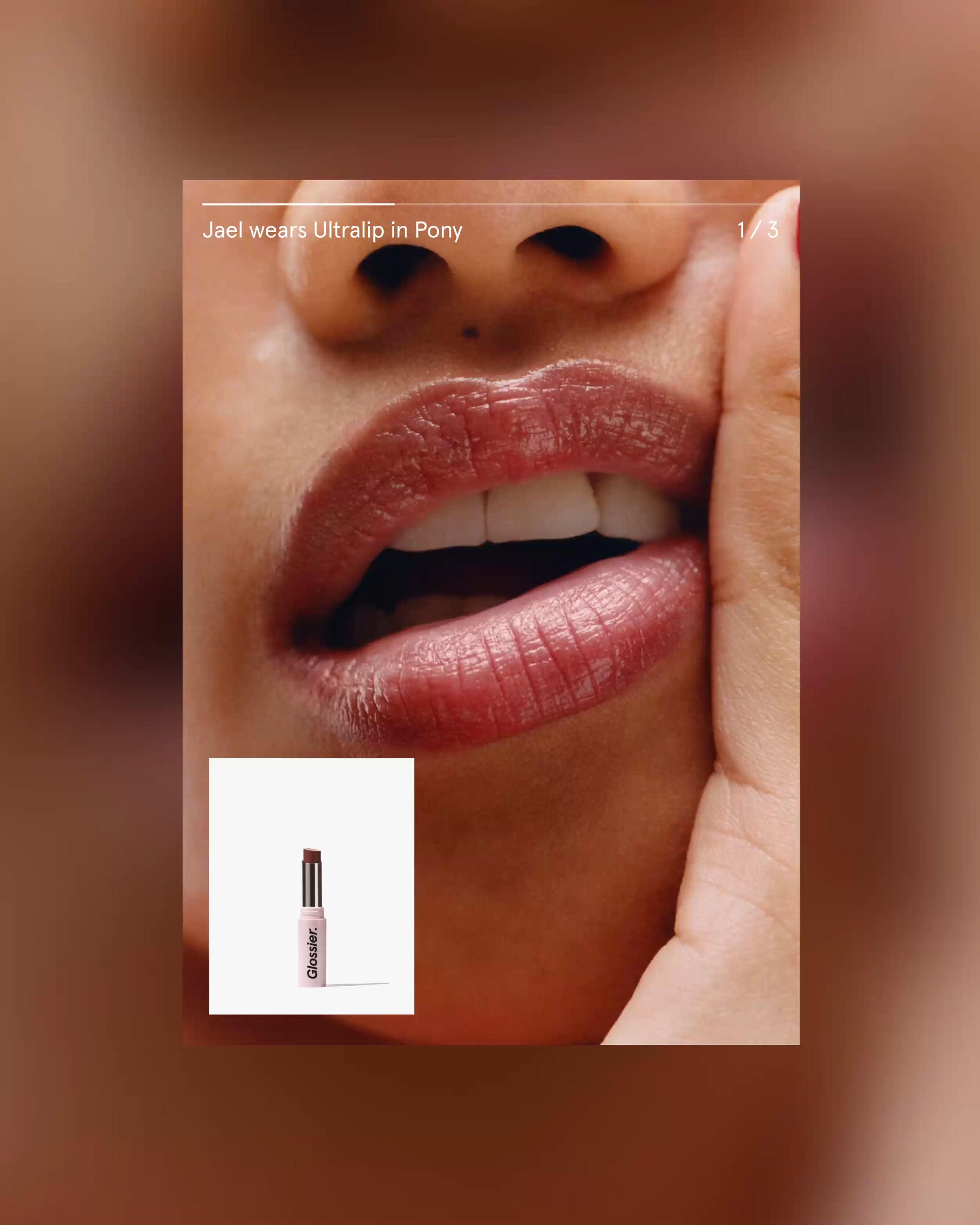
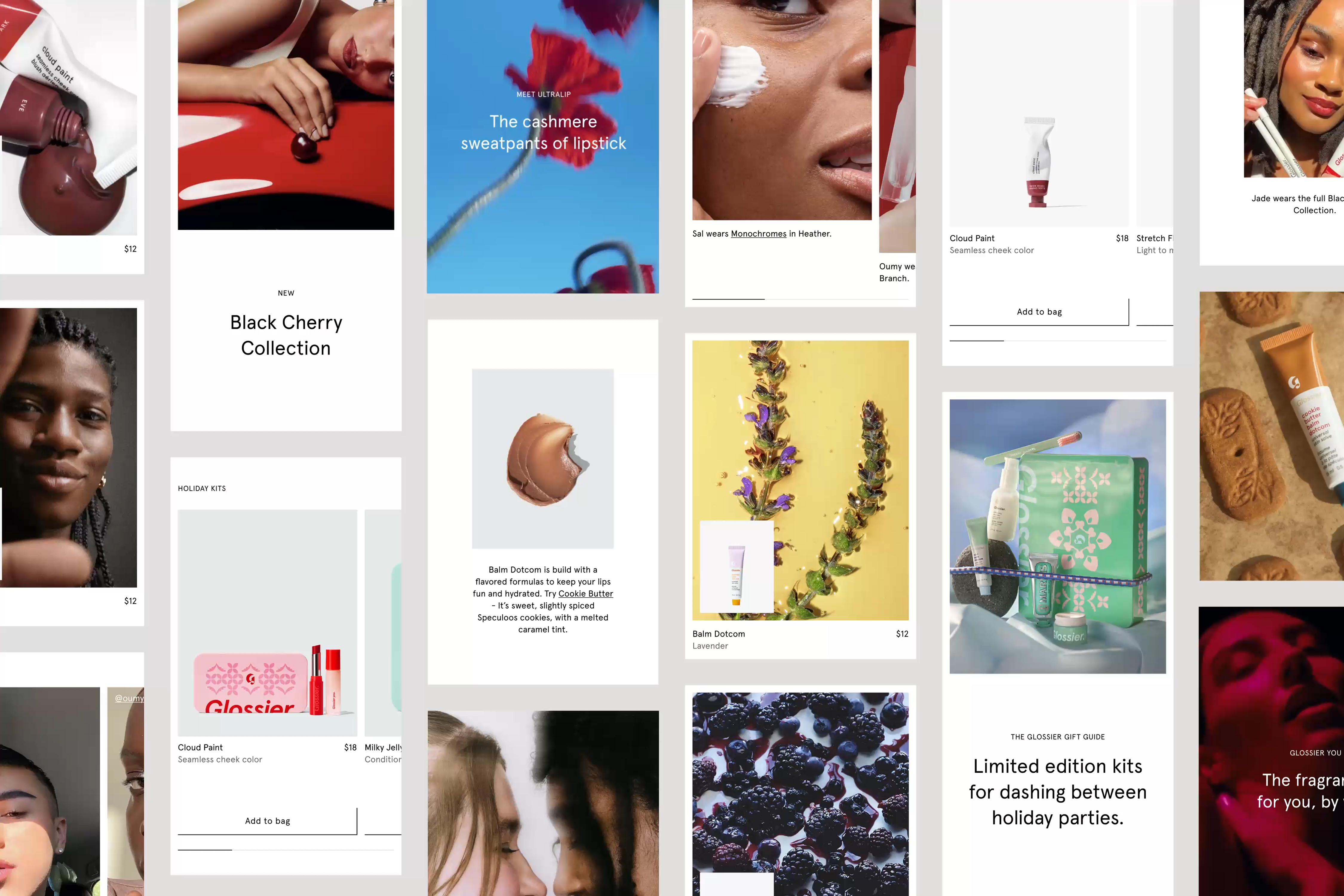
Inspired by the intersection of the vibrant Glossier community and the unique orchestrated physical brand experience. The result was a digital revamp that took its cues from dynamic social media interfaces and previous system design infused with lively user generated content that animated all aspects of the site.